副業が解禁され、Webデザインやプログラミングを勉強する方、ブログを始める方が増えてきたように感じます。WordPressなどを使っているとブラウザ上でコードが編集ができて便利ですが、実際にはエディタを使った方が時短だし間違いも減り便利です。
ここでは、HTMLやCSS、そのほかプログラミング言語を初めて扱う、超初心者の方に向けて、エディタの説明とオススメエディタを紹介します。
正しく書けているか不安
どこか間違っているんだけど、どこが間違っているかわからない
といったお悩みはエディターの導入で、簡単に解決できますよ!
そもそもエディタとは

ここでいうエディタとは、「テキストエディタ」のことを指します。誰でも知っているもので言えば、Windowsに搭載されている「メモ帳」だったり、Macでいう「テキストエディット」がそれにあたります。
備え付けのテキストエディタだけでも、基本的なコーディングはどれも可能です。しかし、
と言った理由で、他のテキストエディタを導入する方が多いです。
昔から有名なエディタにはVimやEmacsなどがありますが、キーバインドなどが特殊です。時間はかかりますが、慣れればとても時短になります。
タイピングが不慣れな人にはとっつきにくい部分もありますので、今回はもう少し使い方が分かりやすいエディタを紹介します。

その前にエディタの選び方を説明するよ!
エディタの選び方

「エディタ オススメ」などで検索するとたくさん結果が返ってきますが、そのなかでも次の3つを気にしてほしいです。
せっかく勉強しようと始めたので、使えなかったらもったいないですよね!何をどう気にしたらいいのか紹介していきます。
自分のパソコンに対応しているかどうか

エディタはいくつも種類がありますが、Windowsにしか対応していないもの、Macにしか対応していないものがあります。
また、開発がストップしていて更新されておらず、新しいOSに対応していないものもあります。インストールする前に対応OSをしっかり確認しておきましょう
使う言語に対応しているかどうか

これには2つの意味があります。それは、日本語対応しているかどうかと勉強する言語に対応しているかどうか、ということです。
日本語対応かどうか
エディタの中には英語表記だけど日本語パックをダウンロードすれば使える、というものもあります。「エディタ名 日本語」などと検索すると使い方が出てきます。使いたいものがあれば調べてみましょう。
使うプログラミング言語に対応しているかどうか
次に使う言語に対応しているかどうかです。ここでは何を気にしてほしいかというと、次の2つ。
シンタックスハイライトは、コードの重要な部分に色をつけてくれる機能です。間違いや入力ミスに気づきやすくなっています。
入力補完は、コードを途中まで打ったら選択肢が出てきて選ぶだけでコードが入力される機能です。時短やミス削減につながります。
これらの機能はとても便利ですが、エディタによっては、使いたい言語に対応していない場合があります。HTMLには対応しているけどCSSには対応していないなどもあるので注意が必要です。

いまこれから勉強しようとしている言語は何でしょうか?
こんなふうにまずは勉強したい言語を書き出してみましょう。そして、エディタがこれらの言語に対応しているかどうか確認します。最低でもシンタックスハイライトはあった方がいいです。
料金

エディタによっては「無料期間」を経て有料になるものもあるし、ずっと無料で使えるエディタもあります。
まずはお金がかかるのかどうか確認しておきましょう。
使いやすくて使っていたのに、突然使えなくなった!なんてことがおこらないように、はじめにチェックしておくことが大事です。

ちなみに完全無料のエディタで充分使えるので、有料の方がいいだろうなんて思わなくてOKです。
解決法が見つかるかどうか

わからないことがあれば、大体Googleなどで検索をかける時代です。
使いたいエディタについて、わからないことがあれば検索をかけて調べることができるのかどうか、簡単にチェックしておきましょう。
例えば、「〇〇 使い方」などで検索してみます。
おすすめのエディタ

ここでは、おすすめのエディタをWindows、Mac、両方で使えるものを2つずつ紹介します。
わたしはVisual Studio Codeを使用していますが、OSごとに紹介しているエディタはサクサク軽く動くので、動作の軽さを求める人はそちらの方がいいと思います。
Mac/Windowsの両方で使えるエディタ【無料】

ここではどのOSでも使えるエディタを紹介します。紹介するのはこの2つ。
他にも、Adobeが出しているBracketsやAtomというエディタもあります。エディタを検索するとおすすめされるものですが、これらはVisual Studio Codeの登場でサポートが終了しています。
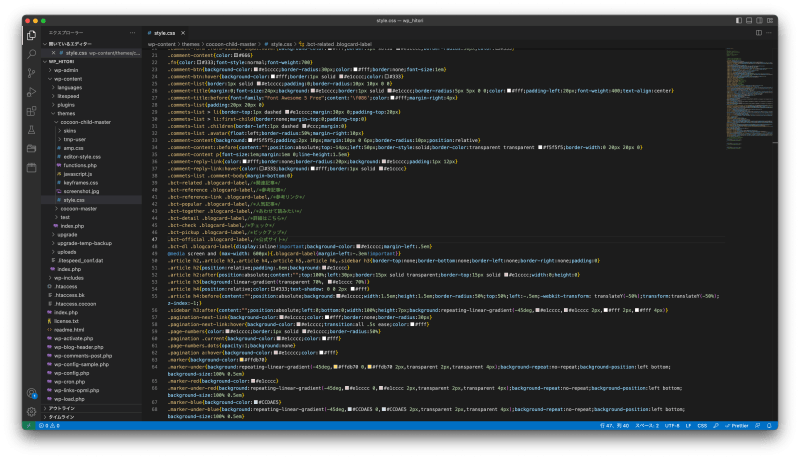
Visual Studio Code【VS Code】|迷ったらこれ

アドオンを利用することで、複数の言語が使用可能になります。今一番使われているんじゃないかと思われるエディタです。
便利なコマンドもたくさんあります。わたしはここ数年ずっとこれを使っていますが、他のエディタに比べると、動作がやや重くなりやすいです。
アドオンを使うことでVimなどと同じキーバインドにもできるので、今後さらに時短を目指すことも可能です。
| 対応OS | Windows 10,11・Mac 10.11以降 |
| 日本語対応 | ⚪︎ |
| 対応言語 | 複数(アドオン利用でいくらでも可能) |
| ヘルプ | 設定や解決方法などをネットで紹介している人が多い |
| その他 | 複数のPCで設定を共有可能 |
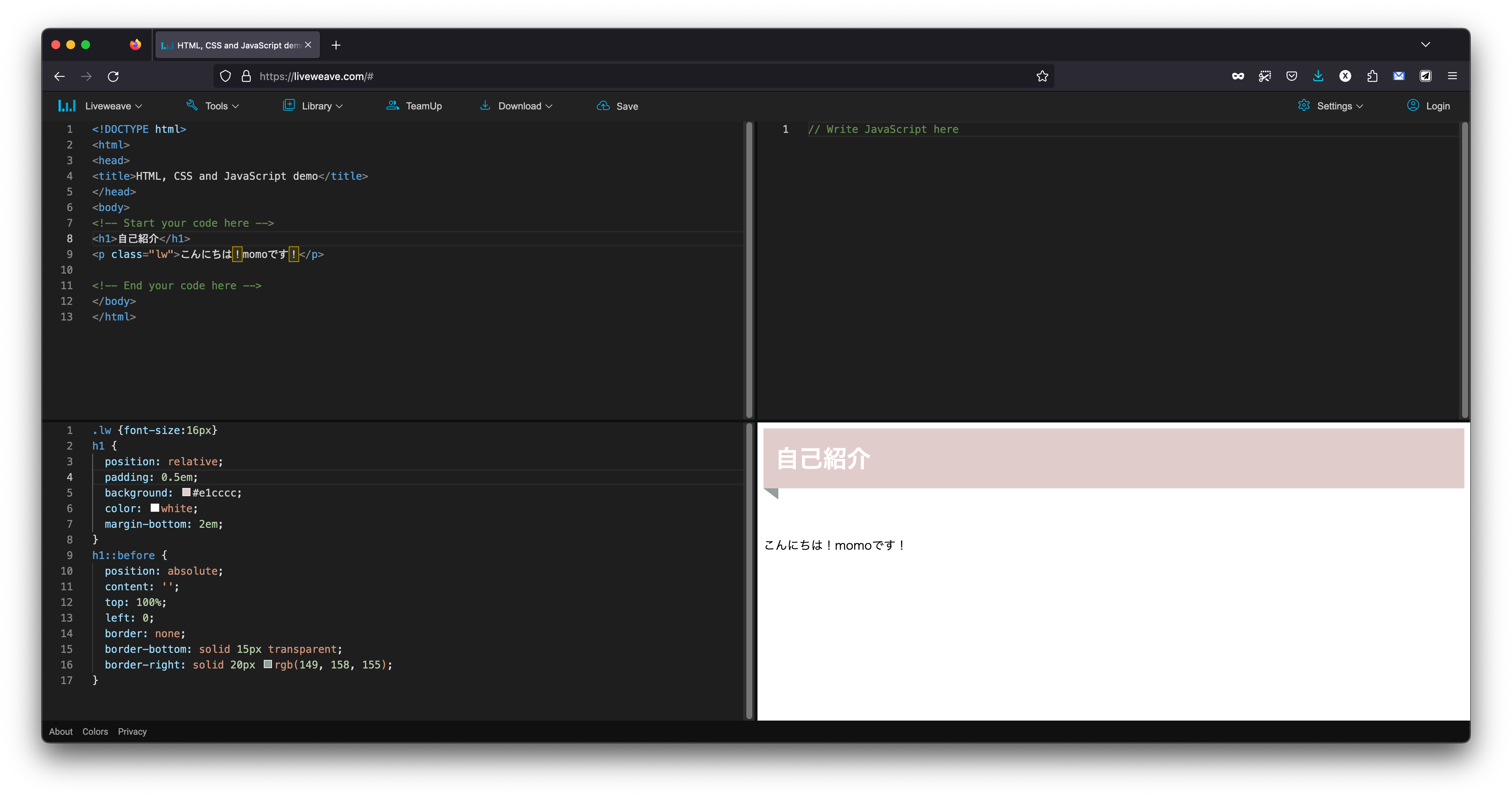
Liveweave

ブラウザでコーディングできるサービスです。ブラウザで利用できるため、インターネットに接続できればどこでも続きからコーディングできます…が、そのためにはユーザー登録が必要になってきます。
HTMLやCSS、JavaScriptを実際の画面を見ながらいじれるのが便利なポイント!これらのファイルを.zipファイルでまとめて保存することも可能です。
出先で思いついたものを書き込んで、クラウドサービスなどに.zipファイルを保存するなどするといいかもしれません。

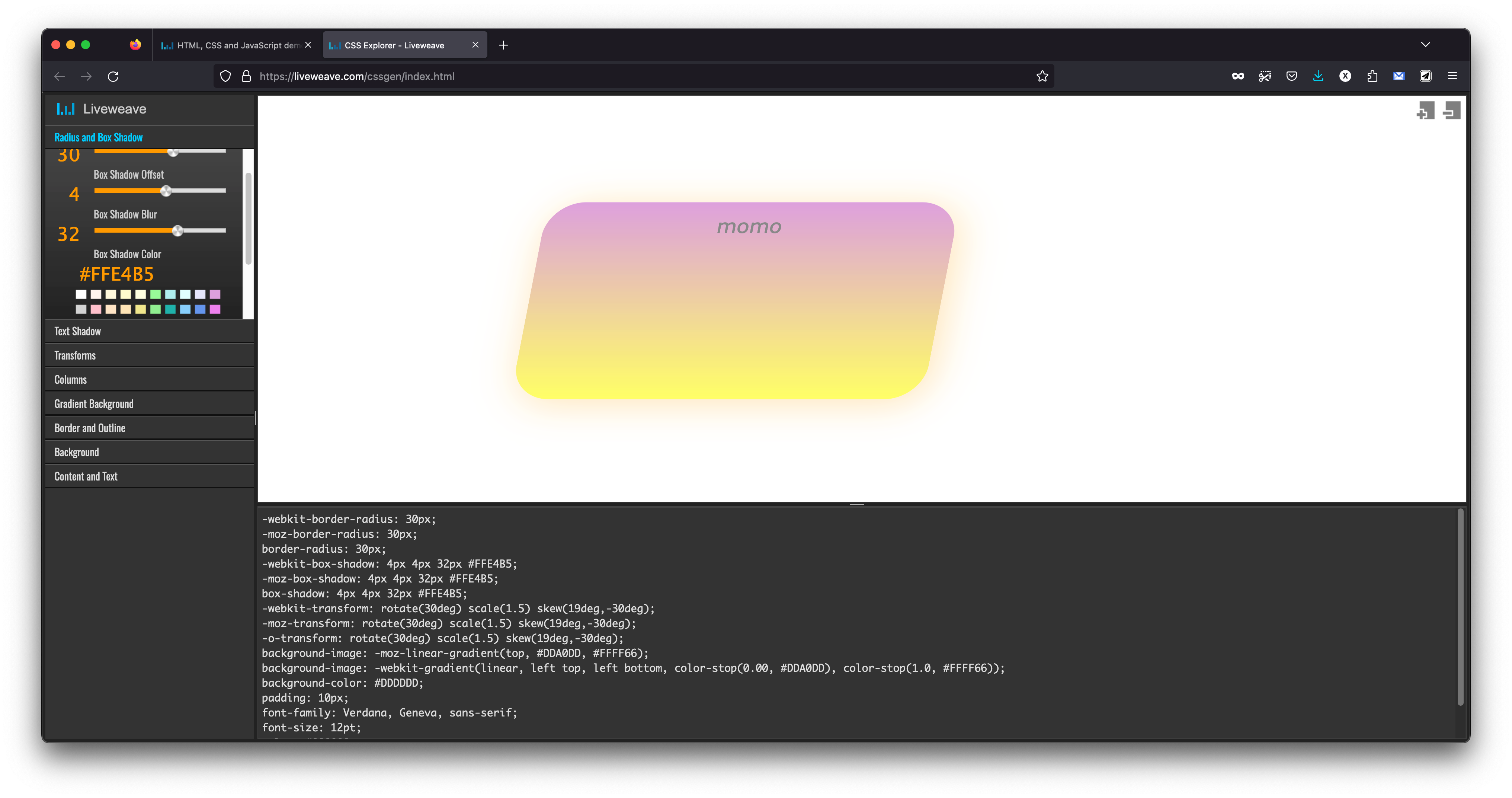
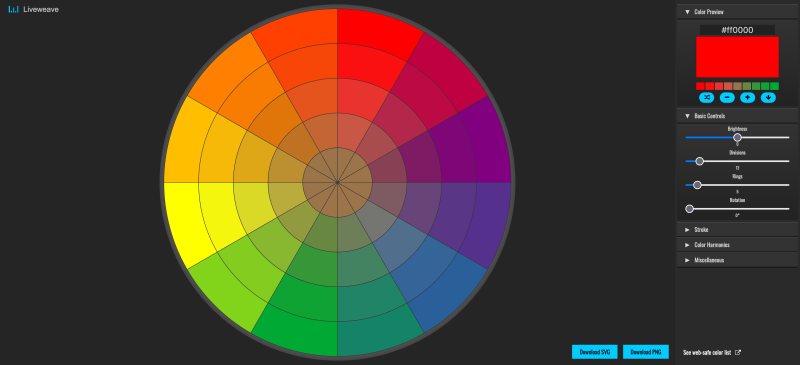
さらには、簡単なboxなどをUIをいじって作成しそれをcssに変換してくれるサービスもあるので、とても便利です。他にもオンライン上でカラーコードを知ることができたり、SVG画像の作成ができたり…色々あります。


| 対応OS | 記載なし、ブラウザによって使用不可がありそう。 |
| 日本語対応 | × |
| 対応言語 | HTML/CSS/Javascript |
| ヘルプ | 使い方よりHTMLやCSSの書き方が多めに引っかかる |
| その他 | ユーザー登録せずとも使えるが… |
Windowsで使えるエディタ【無料】

上記以外でWindowsでオススメするのは次の2つです。
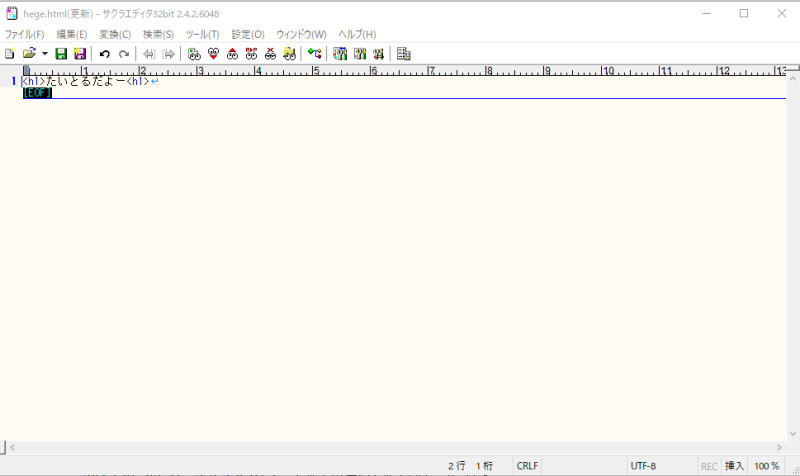
サクラエディタ

見た目は旧Windowsの様なシンプルなエディタです。
機能が豊富で、マクロを組むことや、ユーザ設定も豊富です。
慣れてくると機能の豊富さがとても便利になってきます。
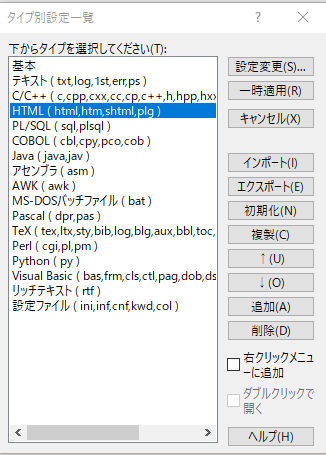
言語ごとに設定が変更できるのもいいですね。

| 対応OS | Windows 10 (旧バージョンは以前のOSも使用可能) |
| 日本語対応 | ◎ |
| 対応言語 | C/C++/HTML/PL/SQL/Java etc… |
| ヘルプ | 検索結果が豊富/サクラエディタのWikiやDiscordも。 |
| その他 |
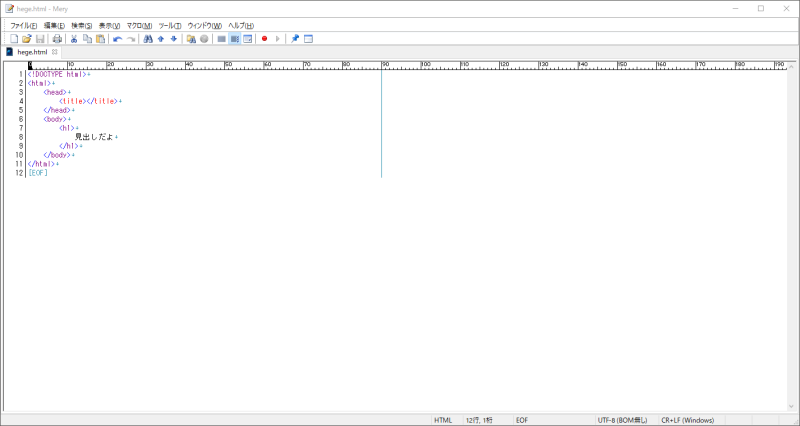
Mery

サクラエディタ同様、見た目がシンプルなエディタです。日本で開発されているので、日本語の縦書き表記ができなど日本語対応は◎。
クラウドやUSBにMeryの実行ファイルを置くことで、エディタを複数のPCで同じように使うこと(ポータブル利用)ができます。
| 対応OS | Windows 11,10, 8, 7, Vista, XP |
| 日本語対応 | ◎ |
| 対応言語 | HTML/Java/PHP/SQL/C言語 etc… |
| ヘルプ | 検索結果が豊富/MeryのWikiなどもあり |
| その他 | 縦書き使用可能・ポータブル使用可能 |
Macで使えるエディタ【無料】

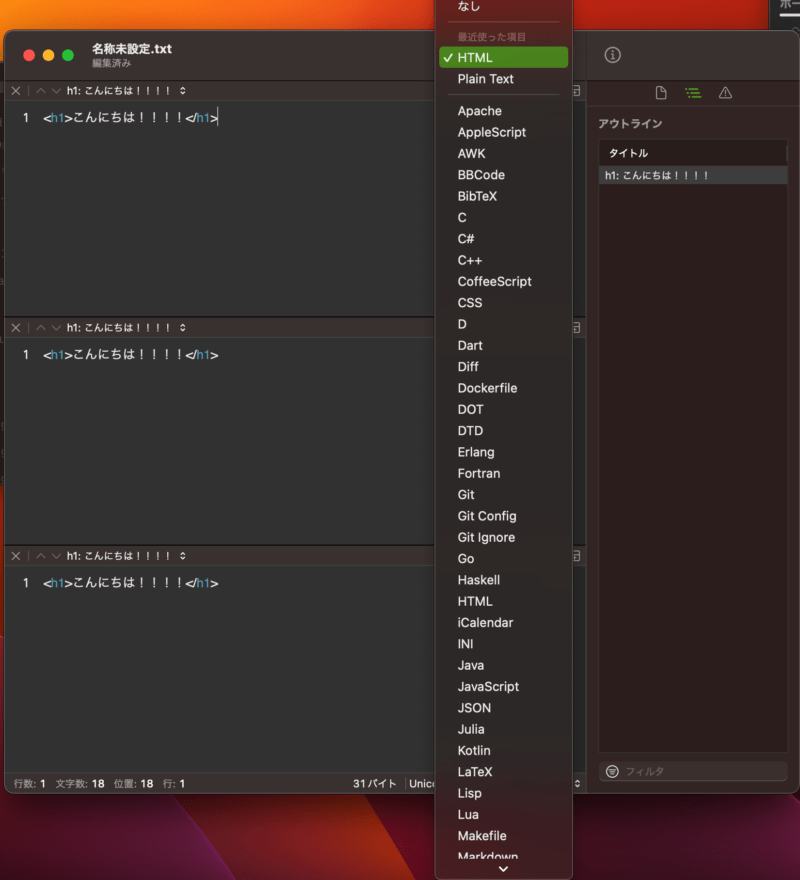
CotEditor

日本生まれのMacOS専用のエディタです。画像のようにたくさんの言語をプルダウンで選択可能です。実際に使ってみましたが、かなりサクサク動いて使いやすい印象です。
| 対応OS | Mac 12.0以降 |
| 日本語対応 | ⚪︎ |
| 対応言語 | HTML/CSS/Perl/Ruby/Markdown etc… |
| ヘルプ | 検索結果は豊富 |
| その他 |
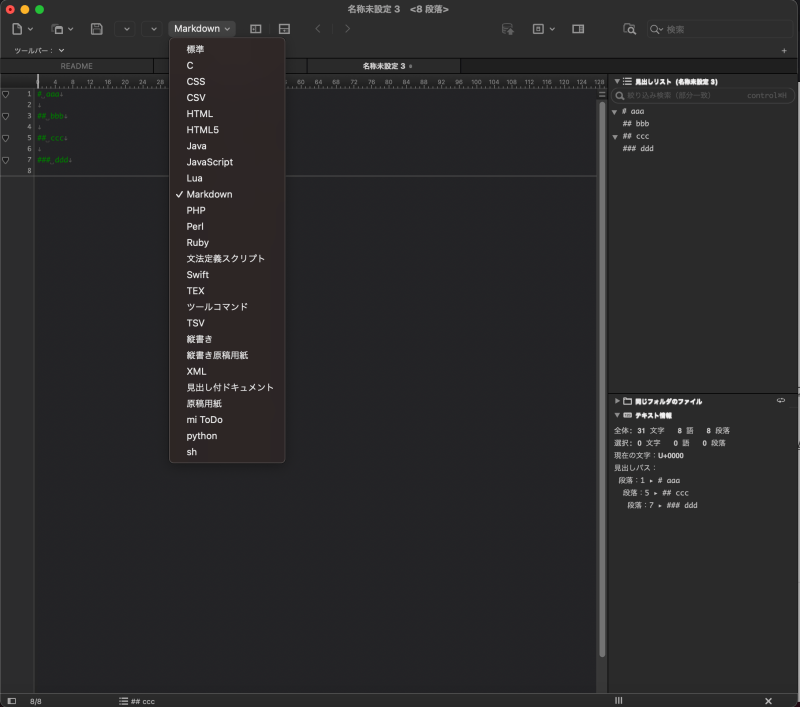
mi

こちらも日本生まれのエディタです。縦書きもOK。対応言語はCotEditorよりも少ないですが、最低限必要なものは揃っているかなという印象です。
マクロなども書けるので、慣れてくると時短が可能です。
こちらも軽くてサクサク動くので、オススメします。
| 対応OS | Mac 10.13以降 |
| 日本語対応 | ◎ |
| 対応言語 | C言語/HTML/CSS/PHP/Perl etc… |
| ヘルプ | 「エディタ mi 使い方」など検索に工夫が必要 |
| その他 | 複数のPCで設定を共有可能 |
おわりに

今回は超・初心者向けにわたしのおすすめエディタを紹介しました。
迷ったらVisual Studio Codeにしておけばいいと思いますが、いろいろ試してみて自分にあったエディタを探してみてくださいね!
困ったことがあればコメントまで。
momo


コメント